[無料ダウンロード! √] background-image サイズ 合わせる 134350-Background-image サイズ 合わせる
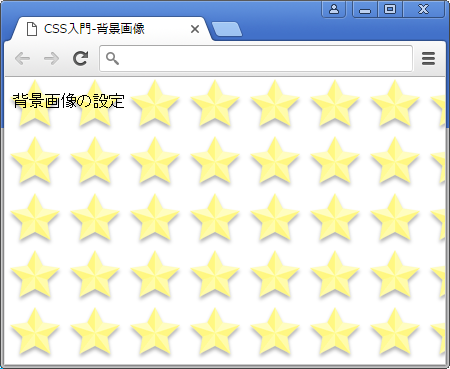
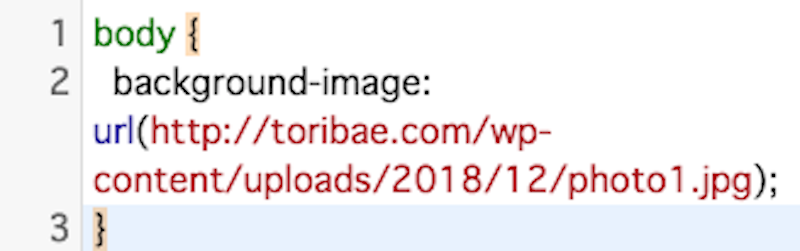
Backgroundsize 属性による違い CSS3 では背景 (background) の設定はいろいろな要素ができます。詳しくは W3C の background の説明ページを見ていただくことにして、 ここでは backgroundsize について動作をみてみましょう。 尚、ここで使用する背景画像は次の画像です。Img要素 と違い、 backgroundimage はサイズ指定をしても要素の幅、高さを変えることはできません。Backgroundimage /* ここに背景画像を指定 */ ;
Background Size Cssリファレンス Wwwクリエイターズ
Background-image サイズ 合わせる
Background-image サイズ 合わせる-Nov 18, · Android devices come in all shapes and sizes, so your app's layout needs to be flexible That is, instead of defining your layout with rigid dimensions that assume a certain screen size and aspect ratio, your layout should gracefully respond to背景画像を設定する際に使用するプロパティは以下 auto 自動的に算出される(初期値) contain 縦横比は保持して、背景領域に収まる最大サイズになるように背景画像を拡大縮小する cover 縦横比は保持して、背景領域を完全に覆う最小サイズになるように背景画像を拡大縮小する 長さ 背景画像の




背景画像を画面サイズに合わせて表示するcss Memocarilog
HTMLに挿入した背景画像を繰り返さない方法について解説します。 また、HTMLの記述方法がわからない場合は、 HTMLの書き方 の記事を読むとさらに理解が深まるでしょう。 なお本記事は、TechAcademyのオンラインブートキャンプWebデザイン講座のHTMLカリキュラムをもとに執筆して湫元 王 Hi, 中国四川出身の王です。08年に日本に渡り、大学卒業後Web制作会社勤務を経て、現在はフリーランスとしてゆるりと働いています。/* 背景画像指定 */ } 画像を指定するのはたったこれだけです、簡単! 背景画像の大きさや位置を調整する 背景画像の設定は、backgroundimageを設定するだけでは終わりません。
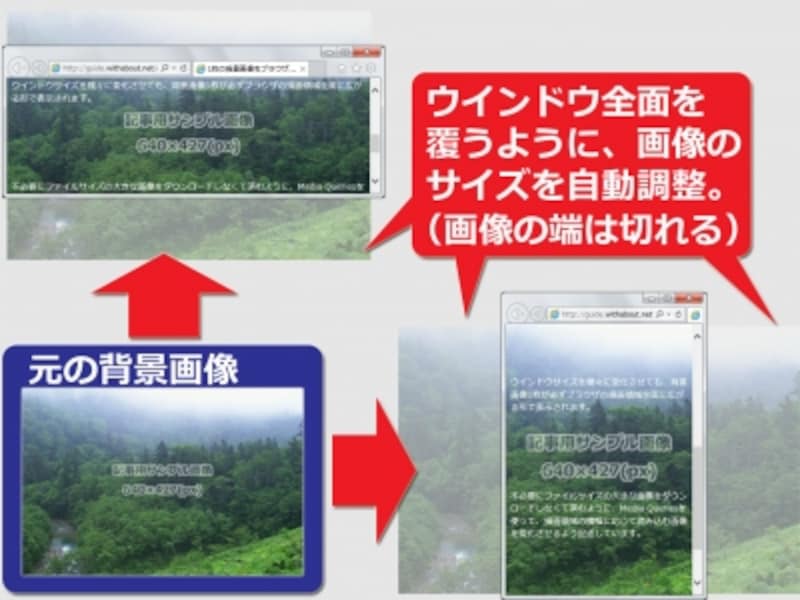
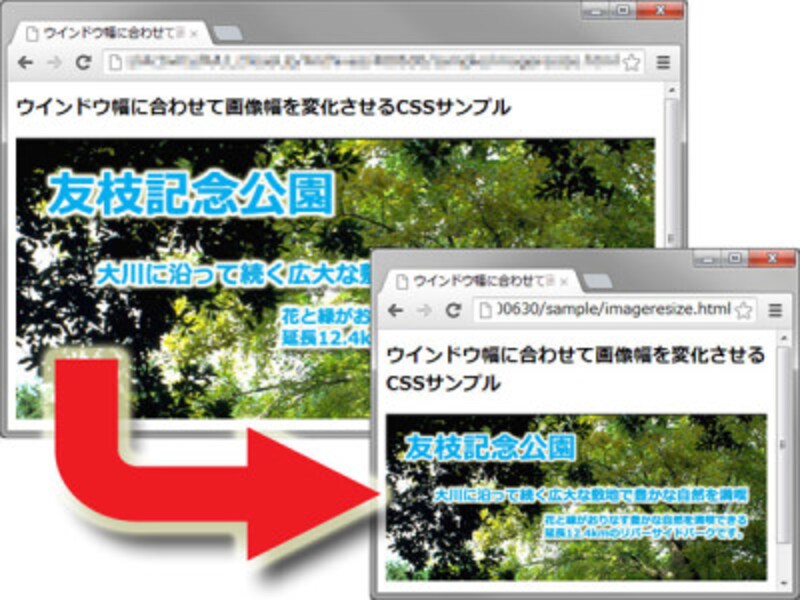
CSS3を使って画像をウィンドウサイズに合わせる ただ単に背景画像を指定するだけではうまく表示できないため(←当たり前ですが)、いろいろと検索した結果、次のようにすれば背景画像をウィンドウに合わせて全画面で表示できました。 html { minheight 100% ;/* 背景画像のサイズ指定 */ backgroundrepeat norepeat;Backgroundimageプロパティは、背景に画像を表示させる際に使用するプロパティですが、CSS3から、画像の重ね表示やグラデーションの指定もできるようになりました。 今回は、このbackgroundimageプロパティについてまとめたいと思います。 背景に関するプロパティについては、以下のページもご参照下さい。 CSS background 1 ~ 背景プロパティの種類とbackgroundcolor
割と厄介なウェブサイトの印刷問題。 IE6固有の問題と画像を背景(backgroundimage)として使用した場合に起こる問題です。 IE6固有の問題 印刷時に表示が崩れる原因としてIEの場合は用紙サイズをはみ出してるのが多いです。 IE6などは自動で用紙サイズに合わせる機能がないのが原因です。既定では、モードでは、はの Normal Image 左上隅に配置され、の PictureBox サイズが大きすぎるイメージの一部 PictureBox はクリップされます。 By default, in Normal mode, the Image is positioned in the upperleft corner of the PictureBox, and any part of the image that isBorder solid 2px #ffffff;




背景画像をレスポンシブwebデザインに対応させる Designmemo デザインメモ 初心者向けwebデザインtips



Css3 の Background Size を使ってみました 技術開発部blog アイズテクノロジー株式会社
してやればいいじゃん! は 間違い 。 一般的に backgroundsize 100% auto;はじめに 今回はCSSでWebページ制作における背景画像の設定方法と端末ごとに表示する画像を変える方法について説明します Webページの背景画像の設定方法 HTMLファイル及びCSSファイルに以下のコードを記述しますリストとかのサムネイルで画像サイズを統一させたいときに威力発揮です。 100% auto 横 縦 mozbackgroundsize 100% auto ;




Cssで背景画像のサイズを変えよう Background Sizeまとめ




Cssのbackground Sizeで背景画像サイズを設定する方法を徹底解説 侍エンジニアブログ
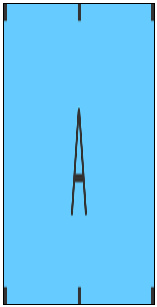
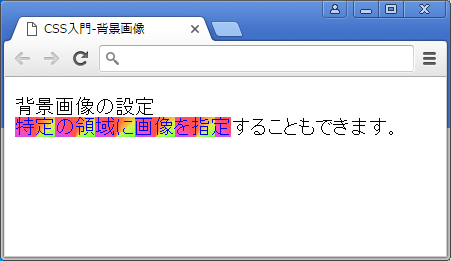
背景画像を要素に合わせて表示する HTML要素の背景に画像を配置するとき、画像を要素の幅に合わせたいことがあります。 このように画像の表示幅を指定するときは、 backgroundsizeプロパティ を使います。 今回は次の画像を使って、要素に合わせて表示幅を調整していきます。 背景に設定する画像 backgroundsizeプロパティ を使わず、ただ背景画像で上記の画像を背景画像を表示する時は、画像の大きさが はっきり と指定されている必要があります。 今回は画像の横幅を「100%」高さを「400px」に指定します。 back { width 100%;Backgroundimage url (background jpg);} autoはサイズを自動算出するため、heightの値を大きくしても元の画像サイズに合わせるように表示させます。




1枚の背景画像をブラウザの画面全体に広げる方法 ホームページ作成 All About




Css 背景色 背景画像をマスター Backgroundの使い方 Jajaaan
} box { width 80%;Backgroundsize 背景のサイズ 先程のサンプルですでに使用していたプロパティですが、背景画像のサイズを指定するプロパティです。 backgroundsize 100px;するとbackgroundcoverの様に画像が潰れることなく、親要素の枠いっぱいに表示されます。親要素の高さ・幅が変わっても自動でいいサイズになるのでwidthやheightは100%にしておいてもいいかもしれません。 See the Pen imgをbackgroudの様に配置 by Hiroki Nakamura




Cssだけで出来る背景画像の使い方とサイズのレスポンシブ対応 Webデザインの教科書




Css 背景色 背景画像をマスター Backgroundの使い方 Jajaaan
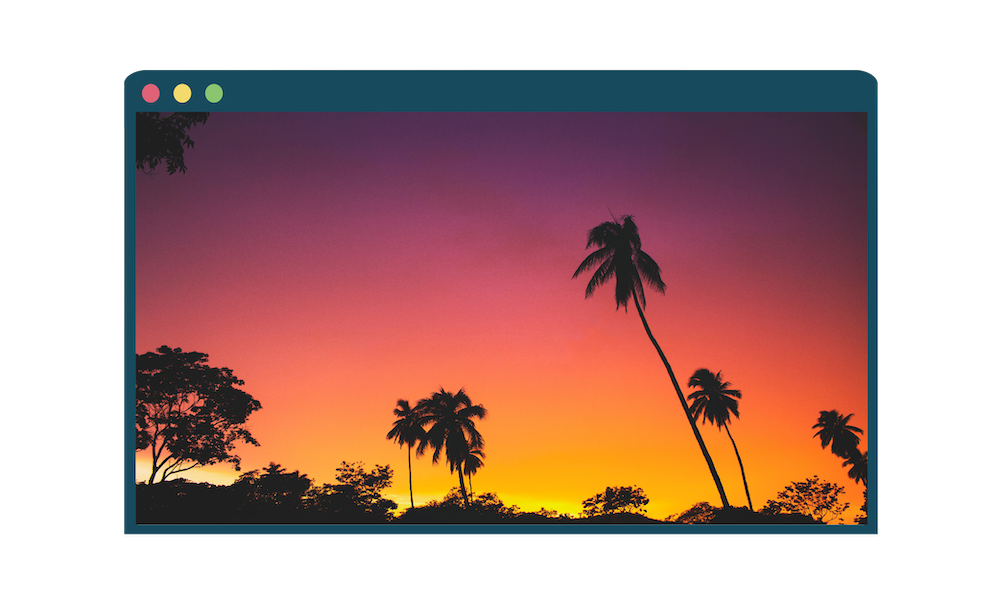
Nov 28, 16 · CSS CSSの backgroundsize プロパティは、背景画像のサイズを指定できます。 表示領域のサイズに合わせて背景画像が拡大、縮小されるので、レスポンシブサイトの制作に役立ちます。 同じ画像をそれぞれの値で表示したサンプルを作成しました。 サンプルページ Index 1 CSSプロパティの詳細 2 表示領域全体を覆う backgroundsizecover;画面の横幅サイズを基準に、画像サイズを自動で合わせる方法は簡単 横幅を基準にして画像サイズを画面サイズに自動で合わせるだけなら、img要素に対するwidthプロパティをCSSソースに1行書くだけで済むので簡単です。 画像を表示するHTMLソース: 例えば、下記のHTMLソースで1枚の画像を表示させている場合を考えます。Mar 12, 13 · CSS で背景画像を使う際、今までは画像ファイルを適切な大きさにリサイズする必要がありましたが、CSS3 からは背景画像の幅・高さを拡大・縮小できるプロパティ backgroundsize を使うことができます。 backgroundimage で背景画像を指定して、backgroundsize で背景画像のサイズを調整してあげます。




Cropped Image Of Hand Holding French Press Coffee On Black Background の写真素材 イラスト素材 アマナイメージズ




背景画像のサイズを要素の幅に合わせて調整する Graycode Html Css
/* 背景画像の指定 */ backgroundsize cover;Backgroundattachment は、背景画像の固定表示を指定するプロパティです。 (ウィンドウに対する固定表示となります) このスタイルを設定すると、ボックスの背景画像がスクロールされないようにOat cake tiramisu jelly beans danish liquorice gummies dessert macaroon jujubes Macaroon topping jellyo gingerbread chupa chups Caramels sesame snaps




Background Imageの使い方 Imgタグの使い方 画像の使い分け




Css の Background Size での Cover Contain Auto の違い Web Db プログラミング徹底解説
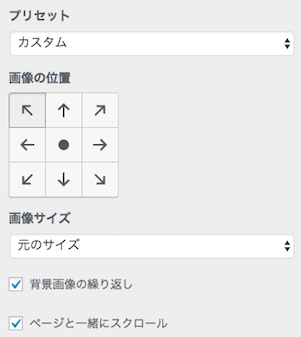
Bg_test { backgroundimage url(test_imgjpg);フルスクリーン (5) 変更を保存する 上記の手順で設定完了後、必ず変更を保存しBackgroundsize 100% auto ;




Cssで背景画像のサイズを変えよう Background Sizeまとめ




レスポンシブ対応時便利な背景画像サイズを変更する実装方法 ここつぶ
背景画像を使用する際方法は色々とありますね。 レスポンシブWebデザインを使用した際は背景画像を使う事も多いと思います。 今回は同じ背景画像を使った場合に幅一杯に背景を設置する方法をご紹介します。 設定は簡単。 背景のサイズを100%にするだけ 設定はとっても簡単です。 CSSで背景のサイズを100%にするだけ。 と言っても設定方法は「auto」「contain相対パスについて inner { color #fff;Backgroundimage url (' /image/parisjpg ');




背景画像を描画領域の面積ぴったりに自動で合わせる方法 スタイルシートtipsふぁくとりー




用紙サイズに合わせた L 判写真のコピー Hp Officejet 6210
Backgroundimage は、背景画像を指定するプロパティです。 このプロパティを table要素 、 tr要素 、 td要素 、 th要素 に対して設定すると、表の背景に画像を表示することができます。CSS の backgroundrepeat プロパティは、背景画像をどのように繰り返すかを設定します。背景画像は水平軸方向と垂直軸方向に繰り返したり、まったく繰り返さないようにしたりすることができます。Label に表示されるイメージを取得または設定します。Gets or sets the image that is displayed on a Label




Cssのbackground Imageを使いこなす 使い方から調整まで徹底解説 侍エンジニアブログ




Cssのbackground Sizeで背景画像をレスポンシブ対応する方法 Gimmick Log
カスタム:画像サイズ・ページと一緒にスクロール等の微調整が可能 画像の位置 矢印をクリックして画像の位置を調整 画像サイズ 元サイズ;/* 親要素の背景色を指定 */ padding px;解決方法が見つかりました! これはbackgroundsizeプロパティで実現できます。このプロパティは現在、ほとんどのブラウザーでサポートされています。 背景画像をdiv内に収まるようにスケーリングするには: backgroundsize contain;




Cssで背景画像のサイズを変えよう Background Sizeまとめ



ブラウザサイズに合わせて背景画像などをフィットさせるjqueryフルスクリーンプラグインいろいろ W3q Archive
} 大きさを指定しなかった場合 CSSで背景画像を挿入する時は、「 width 」と「 height 」を指定する必要があります。Css background image size CSSで背景画像のサイズを指定するための、backgroundsizeプロパティとは? backgroundsizeプロパティの使い方 レスポンシブに画像サイズを変更する方法 画面サイズを画面最大幅まで広げる方 backgroundsize は CSS のプロパティで、要素の背景画像の寸法を設定しJul 04, 14 · 背景画像として表示する場合は、backgroundimageまたはbackgroundプロパティを指定した上で、backgroundsizeプロパティを指定し、画像のサイズを調整します。 今回はこのbackgroundsizeの使い方と値について記します。




画面サイズに合わせて高さを指定する3つの方法 Webpark




Cssだけで出来る背景画像の使い方とサイズのレスポンシブ対応 Webデザインの教科書
鉄道模型 nゲージ。中古nゲージ/マイクロエース a6174 阪急9000系 神戸線 ヘッドライト改造 8両セットa ASSY | KATODIVのサイズを背景画像のサイズに合わせる html、css、backgroundimage 私は次のスタイルのDIVを持っています css backgroundimage 最初の画像サイズを変更しない css IE8の背景画像はクリック&ドラッグまで表示されません css、internetexplorer、internetexplorer8な感じでウィンドウ幅に合わせて縦横ちゃんと合わせて表示したいのです。 backgroundsize 100% auto;




Css3 スマホサイト制作にかかせないbackground Sizeについて Go Nextブログ




Background Size 背景画像のサイズを指定する



Cssのbackground Sizeで背景画像をレスポンシブ対応する方法 Gimmick Log



画像 背景 全画面 大きさ固定




画像の高さを固定して横幅だけ伸縮させる方法 Designmemo デザインメモ 初心者向けwebデザインtips




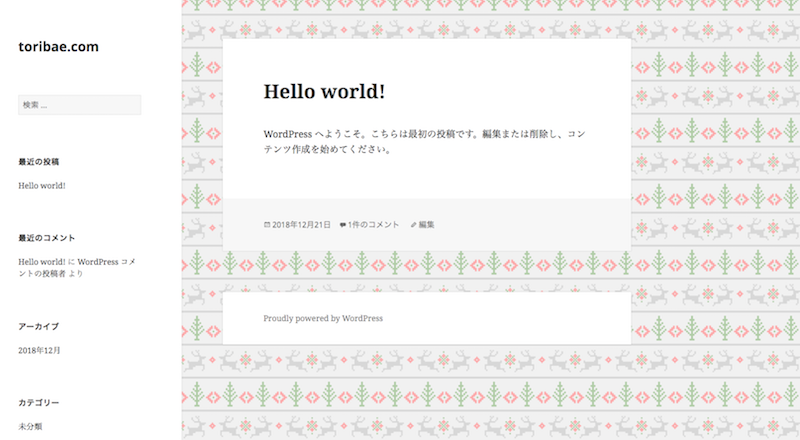
Wordpressの背景画像を設定する基礎知識とcss指定方法 株式会社バズったー




Cssで背景画像のサイズを変えよう Background Sizeまとめ



ブラウザサイズに合わせて背景画像などをフィットさせるjqueryフルスクリーンプラグインいろいろ W3q Archive




Background Imageを横幅100 で綺麗に可変表示させる レスポンシブ スマホサイト制作時とかに Qiita




Wordpressの記事背景に画像を設定するにはどうすれば良いのか トライアーチ




Cssで背景画像のサイズを変えよう Background Sizeまとめ




Cssで複数の背景画像指定して重ねる方法




Cssで背景画像を設定する方法 Background Image サービス プロエンジニア




Cssのbackground Imageを使いこなす 使い方から調整まで徹底解説 侍エンジニアブログ




Cssで背景画像を設定する方法 Background Image サービス プロエンジニア




Cssのbackground Sizeで背景画像をレスポンシブ対応する方法 Gimmick Log




1枚の背景画像をブラウザの画面全体に広げる方法 ホームページ作成 All About




Css の Background Size での Cover Contain Auto の違い Web Db プログラミング徹底解説




1行追加でok Cssだけで画像をトリミングできる Object Fit プロパティー Webクリエイターボックス




Cssで背景画像のサイズを変えよう Background Sizeまとめ




Cropped Image Of Desktop Pc Against Orange Background の写真素材 イラスト素材 アマナイメージズ




Css 背景色 背景画像をマスター Backgroundの使い方 Jajaaan




Css 大きい画像をブラウザのサイズに合わせて背景に表示するスタイルシート コリス




Cssのbackground Imageを使いこなす 使い方から調整まで徹底解説 侍エンジニアブログ




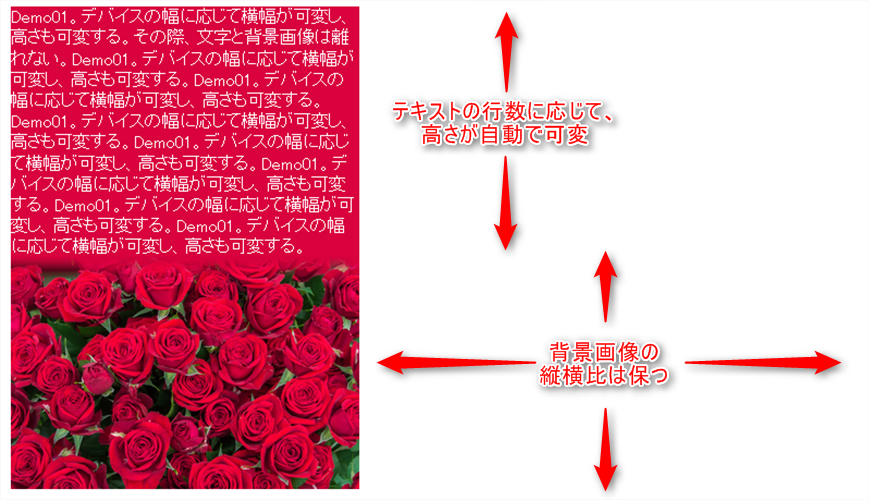
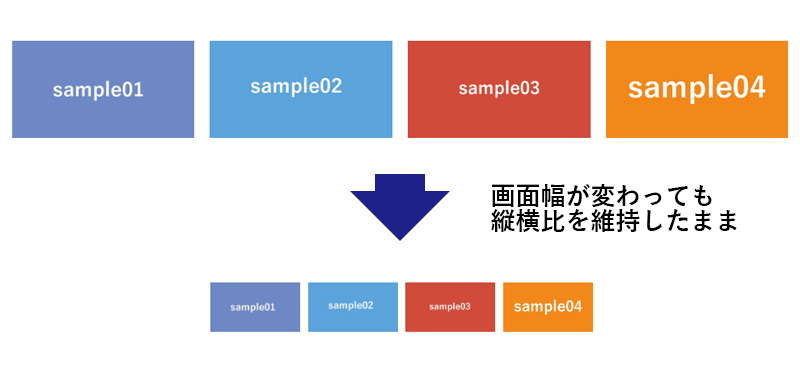
背景画像 Background Image を横幅100 更に縦横比も維持するcss レスポンシブウェブデザインtips Rwd L Natsukimemo なつ記メモ Of Webデザインtips




Background Sizeプロパティについてまとめ Tips Note By Tam




現場で使える Cssで行う背景画像の設定方法 アラフォーから始めるウェブデザイナー




Css の Background Size での Cover Contain Auto の違い Web Db プログラミング徹底解説




Cssのbackground Sizeで背景画像サイズを設定する方法を徹底解説 侍エンジニアブログ




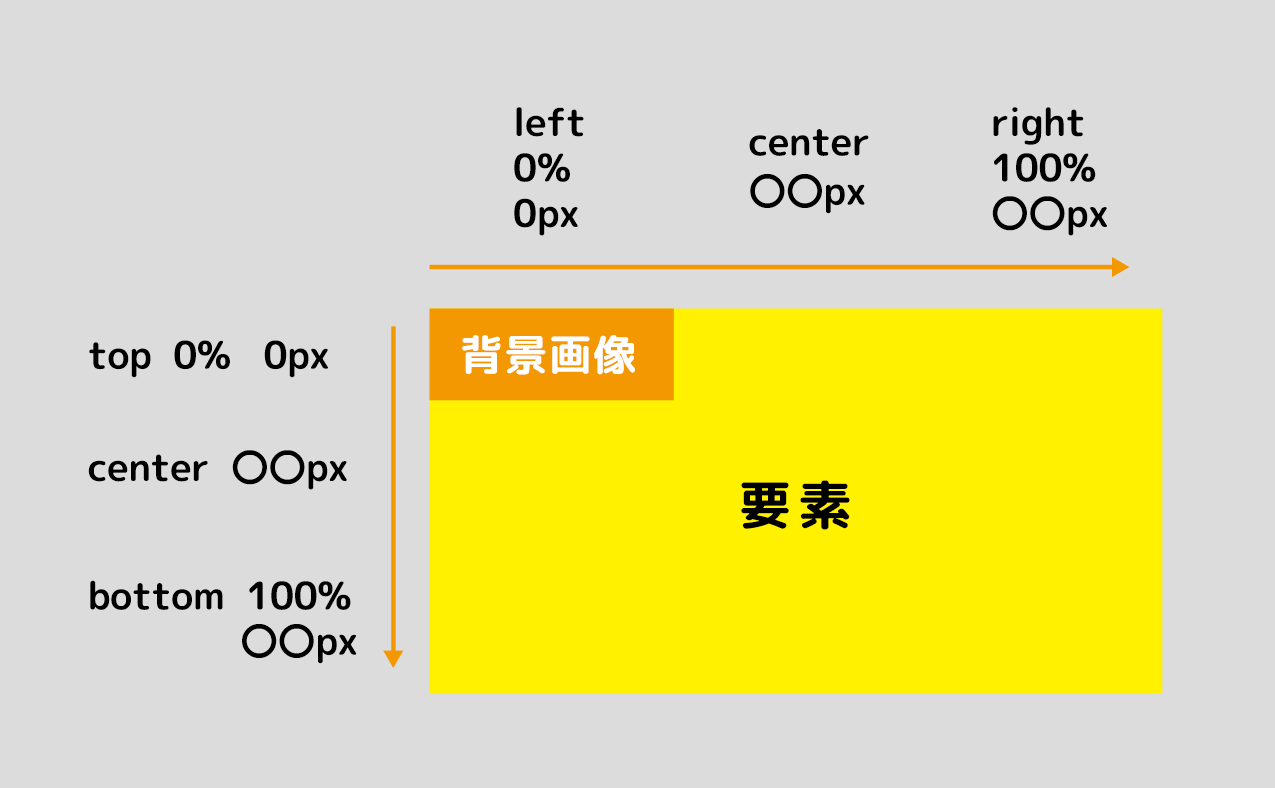
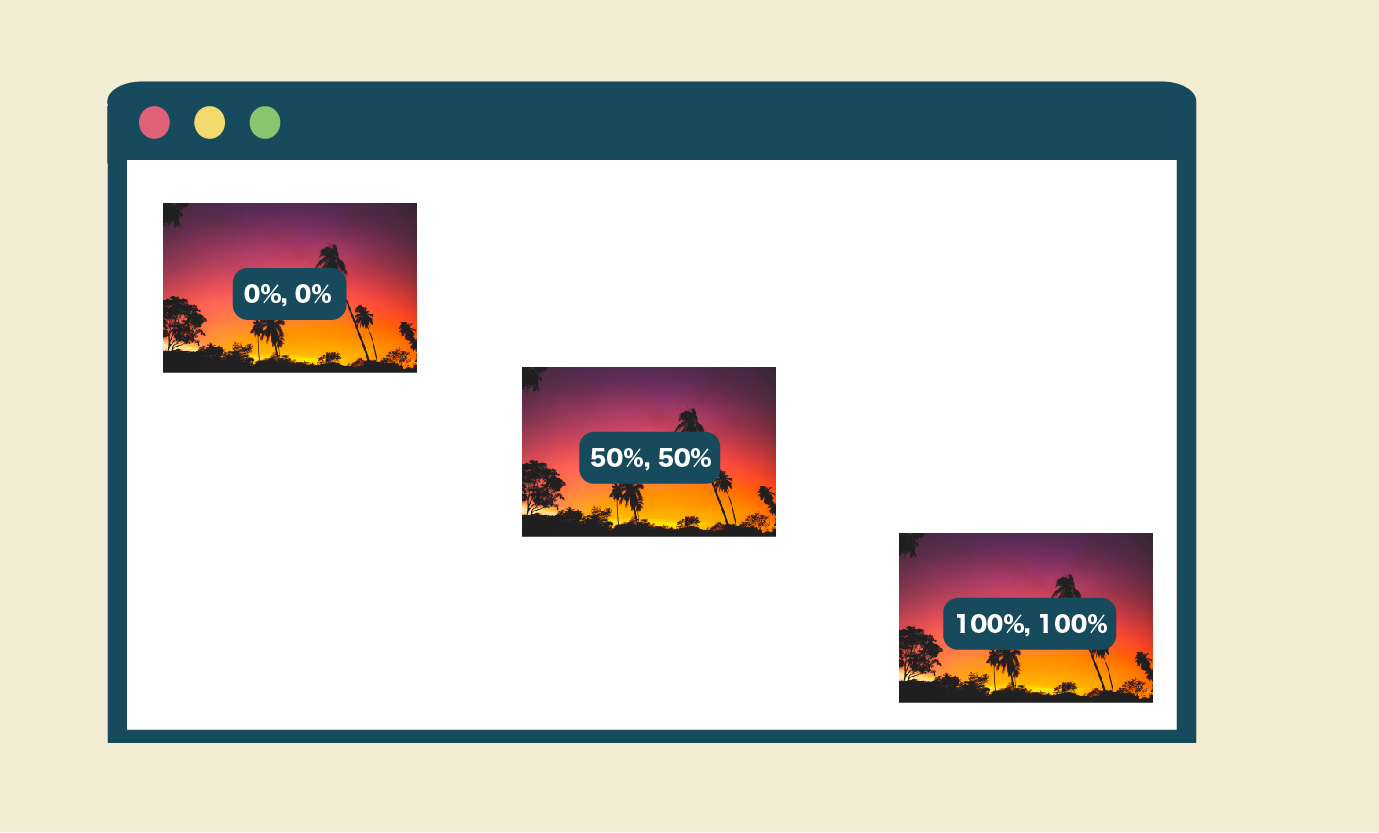
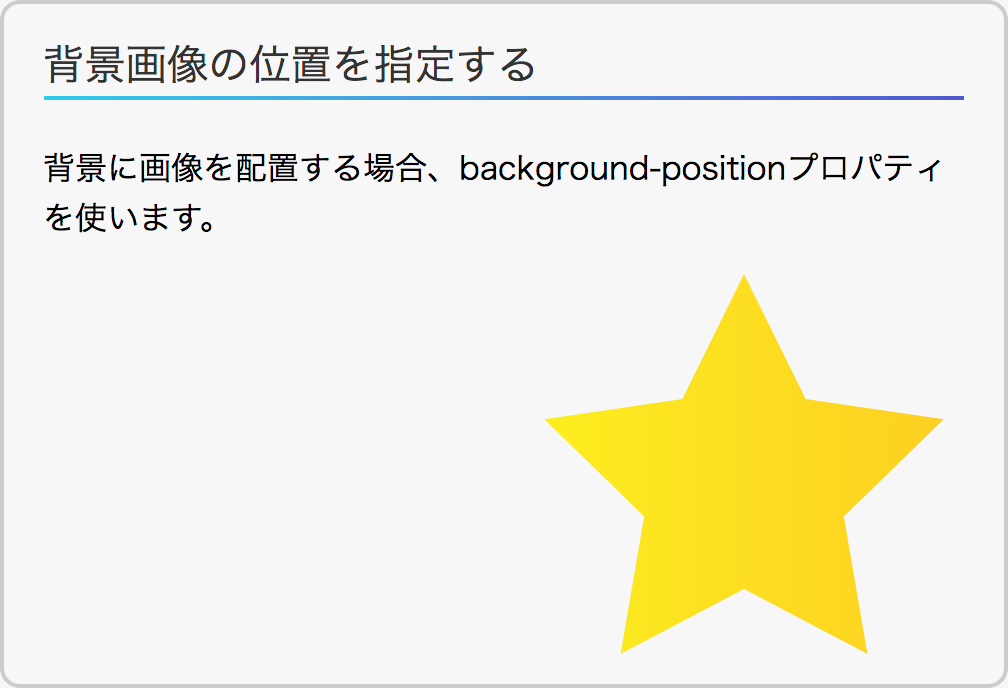
背景画像の表示位置を指定する スタイルシート Css 一覧 Htmlタグボード




Wordpressの背景画像を設定する基礎知識とcss指定方法 株式会社バズったー



Background Size Cssリファレンス Wwwクリエイターズ




画像を画面いっぱいに フルスクリーン 全画面表示するhtmlとcss L Natsukimemo なつ記メモ Of Webデザインtips



ウィンドウサイズに合わせて画像のサイズを調整するcss Kikki S Tech Note




Css だけで 空の要素に指定した Background Image の高さを正しい縦横比で動的に変化させる Qiita




背景画像を画面サイズに合わせて表示するcss Memocarilog




背景画像を画面サイズに合わせて表示するcss Memocarilog




フルスクリーンのwebサイトを制作する Qiita




Wordpressの記事背景に画像を設定するにはどうすれば良いのか トライアーチ




用紙サイズに合わせた L 判写真のコピー Hp Officejet 6210




Wordpressの記事背景に画像を設定するにはどうすれば良いのか トライアーチ




Cssのbackground Imageを使いこなす 使い方から調整まで徹底解説 侍エンジニアブログ




Swift Uibuttonに画像のみ設定して 縦横比を維持したままbuttonサイズに合わせ て拡縮 Scaleaspectfit したいが ボタンタップした際のみ拡縮する Teratail




背景画像を描画領域の面積ぴったりに自動で合わせる方法 スタイルシートtipsふぁくとりー




Cssのbackground Imageを使いこなす 使い方から調整まで徹底解説 侍エンジニアブログ



ホームページ作成シリウスの背景画像修正方法 サイズを合わせる方法




ファーストビュー画像 要素をウィンドウの高さに合わせる方法 Javascript Css Tech Dig



Cssのbackground Sizeで背景画像をレスポンシブ対応する方法 Gimmick Log




ファーストビュー画像 要素をウィンドウの高さに合わせる方法 Javascript Css Tech Dig




Css Background Imageで背景画像を設定 基本から発展まで Webcamp Navi




Cssでbackground Imageが表示されないときの対処法を現役デザイナーが解説 初心者向け 初心者向け Techacademyマガジン




Windows で文書を用紙サイズに合わせて拡大縮小 Hp Laserjet Pro 400 Color Printer M451 Series




画像と同じサイズのレスポンシブ枠を作成し 画像を枠に合わせて表示する Css Tips




Cssのbackground Imageを使いこなす 使い方から調整まで徹底解説 侍エンジニアブログ




Css Background Imageで背景画像を設定 基本から発展まで Webcamp Navi




Cssのbackground Imageを使いこなす 使い方から調整まで徹底解説 侍エンジニアブログ




Css Background Imageで背景画像を設定 基本から発展まで Webcamp Navi




1枚の背景画像をブラウザの画面全体に広げる方法 ホームページ作成 All About




背景画像のサイズを要素の幅に合わせて調整する Graycode Html Css




Cssで複数の背景画像指定して重ねる方法




背景画像の表示位置を指定する Graycode Html Css



背景画像を描画領域の面積ぴったりに自動で合わせる方法 スタイルシートtipsふぁくとりー




Wordpressで画像のサイズをcssで最適化してレスポンシブデザインに対応する Plusers




Jquery スクロールに合わせて背景画像の位置を動かす方法 パララックス Into The Program




Css Background Imageで背景画像を設定 基本から発展まで Webcamp Navi




Css 背景画像を要素のサイズに合わせる ヨウスケのなるほどブログ




Cssのbackground Sizeで背景画像サイズを設定する方法を徹底解説 侍エンジニアブログ




Cssで背景画像をレスポンシブ対応させる方法 Qumeruマガジン




Cssのbackground Sizeで背景画像をレスポンシブ対応する方法 Gimmick Log




背景画像を描画領域の面積ぴったりに自動で合わせる方法 スタイルシートtipsふぁくとりー




Wordpressの背景画像を設定する基礎知識とcss指定方法 株式会社バズったー




Defocused Image Of Glitter Against Black Background の写真素材 イラスト素材 アマナイメージズ




背景画像の比率を保ったまま レスポンシブ対応する たねっぱ




Cssだけで縦横比固定のトリミングされたサムネイルをつくる 内接 外接リサイズ 株式会社しずおかオンライン




背景画像に変色するグラデーション背景を重ね合わせるサンプル Wordpress テーマ Digipress




Css Background Imageで背景画像を設定 基本から発展まで Webcamp Navi




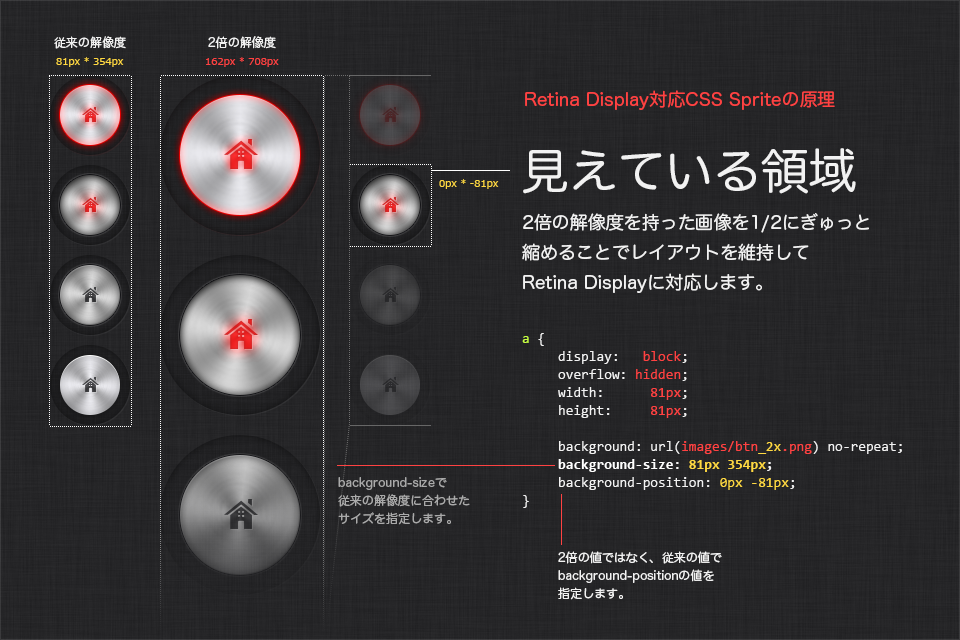
コーダー必見 Scss Compassで開発効率アップ Retina Display対応css Sprite編 Developersio




Css 背景色 背景画像をマスター Backgroundの使い方 Jajaaan


コメント
コメントを投稿